안녕하세요 브래키츠 입니다.
태블로로 대시보드를 제작하게 된다면 다양한 Action을 활용하여 동적 대시보드(Dynamic Dashboard)를 만들고자 하는 니즈가 있을 것 같은데요,
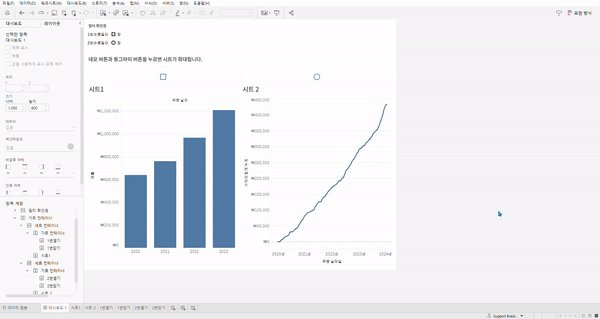
대시보드 상에서 클릭을 통해 그래프를 Zoom in, Zomm out할 수 있는 방법을 소개해 드리려고 합니다.
( ※ 데이터는 샘플 데이터 - super store 입니다. )

목차
과정2. 줌1, 줌2 매개변수와 연동되는 '계산된 필드 만들기'
과정11. 줌1 버튼을 누르면 화면에 시트1만 가득 차도록 설정
과정12. 줌2 버튼을 누르면 화면에 시트2만 가득 차도록 설정
과정1. 줌1,2 매개변수 만들기
1) 데이터 탭에서 아래 삼각형을 누르고 <매개 변수 만들기>를 클릭합니다.

2) 데이터 유형: 부울(bool)을 선택하고 확인 합니다.
같은 방식으로 매개변수를 1개더 만듭니다. (매개변수_줌1) , (매개변수_줌2)


과정2. 줌1, 줌2 매개변수와 연동되는 '계산된 필드 만들기'
1) 데이터 탭에서 아래 삼각형을 누르고 <계산된 필드 만들기>를 클릭합니다.

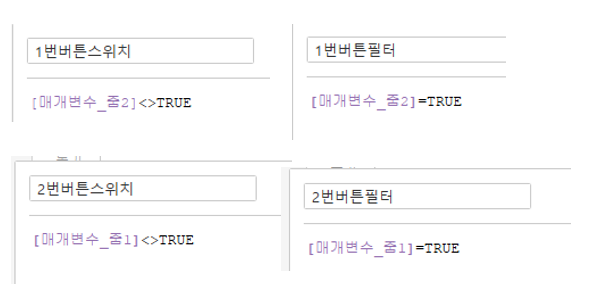
2) 총 4개의 계산된 필드를 만들어 줍니다.
- 1번 버튼 스위치 :
[매개변수_줌2]<>TRUE- 1번 버튼 필터 :
[매개변수_줌2]=TRUE- 2번 버튼 스위치 :
[매개변수_줌1]<>TRUE- 2번 버튼 필터 :
[매개변수_줌1]=TRUE

과정3. 1번 시트 제작하기
1) 열 선반: [주문 날짜] 필드를 드래그하여 올려놓습니다.
2) 행 선반: [매출] 필드를 더블클릭 or 드래그하여 올려놓습니다.

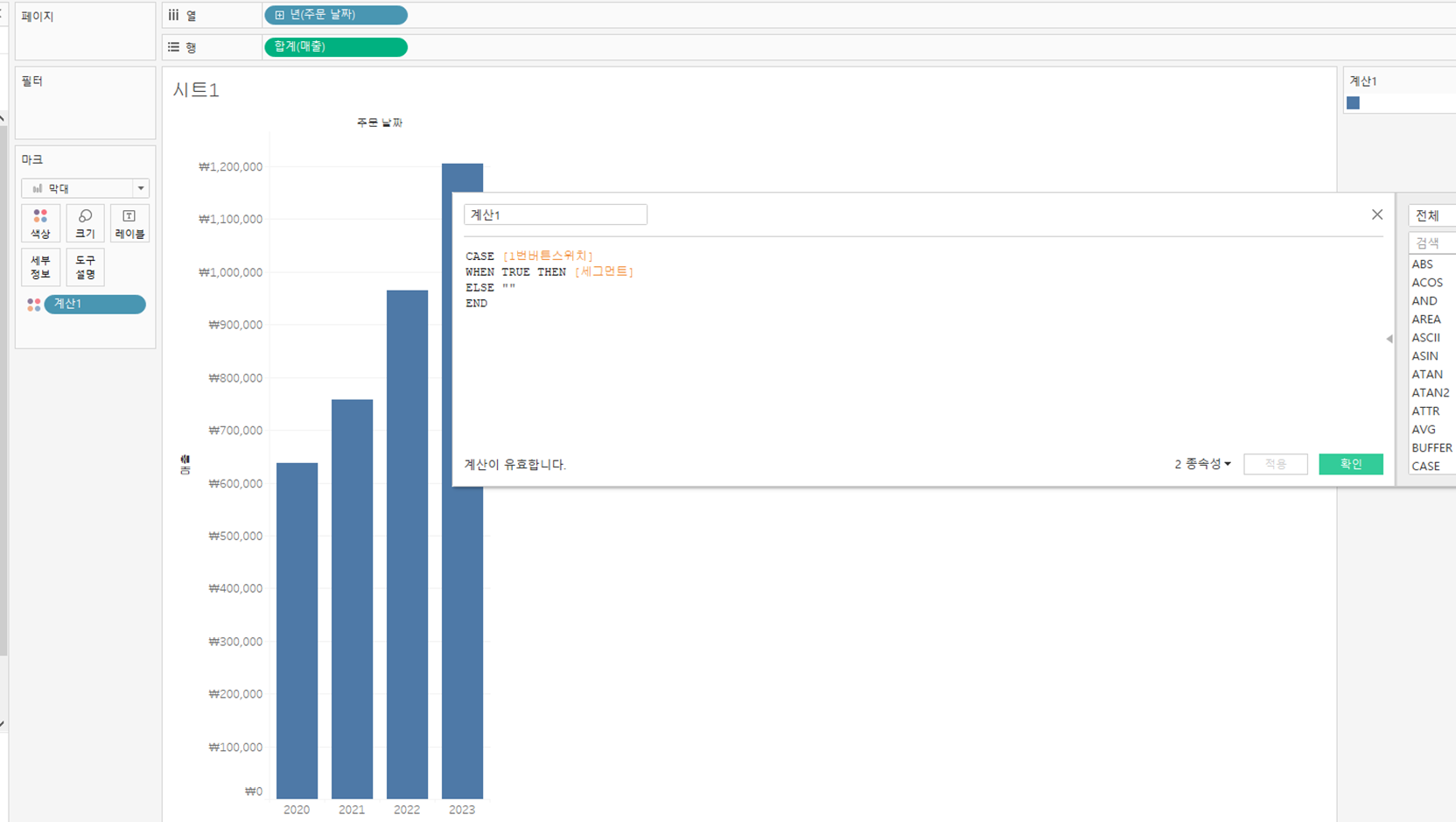
3) <계산된 필드 만들기> 를 통해 Zoom in하면 그래프가 다르게 그려지도록 설정합니다.
- 계산1:
CASE [1번버튼스위치]
WHEN TRUE THEN [세그먼트]
ELSE ""
END
과정4. 2번 시트 제작하기
1) 열 선반: [주문 날짜]를 드래그 하여 올려 놓고 > 오른쪽 클릭 > 정확한 날짜를 선택합니다.

2) 행 선반: [수익] 필드를 더블클릭하여 올려놓습니다.

3) 행선반에 있는 합계(수익)필드를 오른쪽 클릭 > 퀵 테이블 계산 > 누계를 선택합니다.


4) <계산된 필드 만들기>로 다음 [계산2]필드를 만듭니다.
CASE [2번버튼스위치]
WHEN TRUE THEN [세그먼트]
ELSE ""
END

과정5. 1번 줌in 버튼 만들기
1) 열 선반: 비어 있는 열선반을 더블클릭 하여 avg(0)을 입력합니다.
2) 행 선반: 집계(avg(0)) 필드를 컨트롤을 누른채로 드래그(복사)하여 행 선반에 올려 놓습니다.


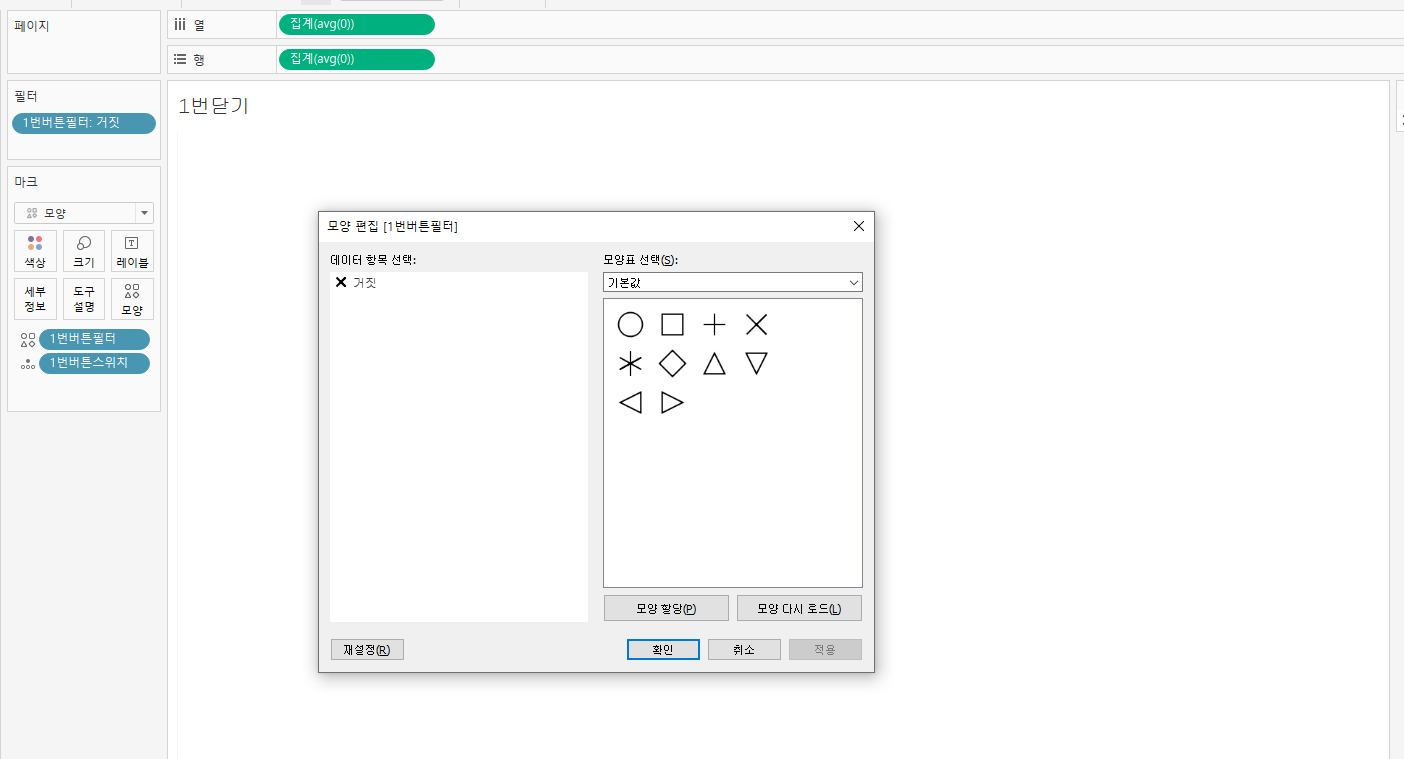
3) 필터 선반: 아까 제작한 [1번버튼필터] 필트를 드래그하여 올려놓은 후 > "참"을 선택하고 확인을 누릅니다.


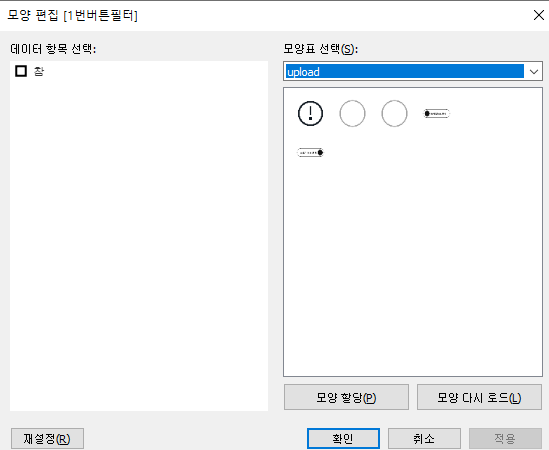
4) 마크 선반: [1번버튼필터] 필드를 드래그하여 <모양>에다가 올려놓습니다. → <모양>을 클릭한 후 도형을 선택합니다.


※ TIP !
내 PC > 문서 > 내 Tableau 리포지토리 > 모양 > upload (폴더명은 임의)에 원하는 이미지, 아이콘을 저장하면
<모양>편집에서 저장했던 이미지와 아이콘들을 선택하실 수 있습니다.


5) 마크 선반: [1번버튼스위치] 필드를 드래그하여 <세부정보>에다가 올려놓습니다.

6) 뷰 (흰 색 바탕으로 차트가 보이는 공간) > 차트의 축에서 오른쪽 클릭 > 머리글 표시를 선택하여 머리글을 해제해줍니다.


7) 뷰 (흰 색 바탕으로 차트가 보이는 공간) > 빈공간에서 오른쪽클릭 > 서식을 선택합니다.

7) <라인 서식>의 시트에서 "격자선"과 "영(0) 기준선"을 없음으로 해줍니다.

8) 마지막으로 시트를 헷갈리지 않기 위해 시트제목을 바꾸고 tool 바에서 "전체 보기"를 선택해줍니다.

과정6. 1번 줌out 버튼 만들기
1) 위의 과정의 반복을 최대한 줄이기 위해 아래 시트이름에서 오른쪽 클릭 > 복제를 선택합니다.

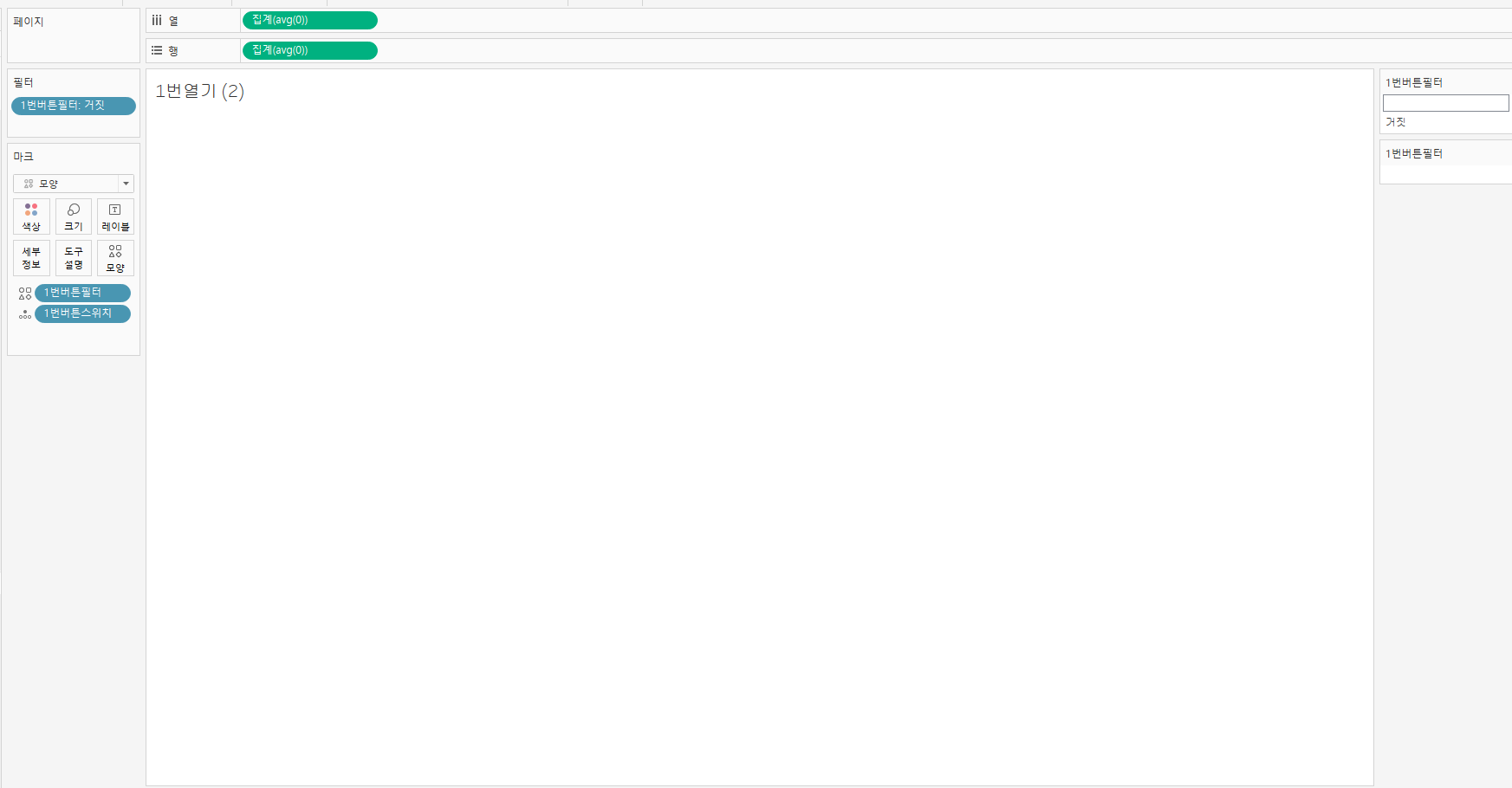
2) 필터 선반: 1번버튼필터 오른쪽 클릭 > 필터 편집을 선택한 후,

일반 > "사용자 지정 값 목록" > 추가할 텍스트 입력칸에 "거짓"을 입력 > Enter > 확인을 클릭합니다.

3) 다음과 같이 모양이 없어졌는데, 이후 과정에서 매개변수 동작을 먼저 설정 한 후 Zoom out 모양을 선택해줄 예정입니다.

과정7. 2번 줌in 버튼 만들기
1) 2번의 줌in 버튼도 1번을 제작할 때와 같습니다. 과정을 줄이기 위해 기존의 "1번열기" 시트를 복제해주시고

2) 다음 사진 처럼
- 필터 선반: 2번버튼필터
- 마크선반: <모양>에 [2번버튼필터] >, <모양>클릭 후 원하는 모양 선택
- 마크선반: <세부정보>에 [2번버튼스위치]
로 바꿔 주고 시트명만 변경해주시면 됩니다.

과정8. 2번 줌out 버튼 만들기
1) 1번 Zoom out 버튼 만들기 과정과 동일하게 해주시면 됩니다.


과정9. 대시보드에서 컨테이너 구성하기
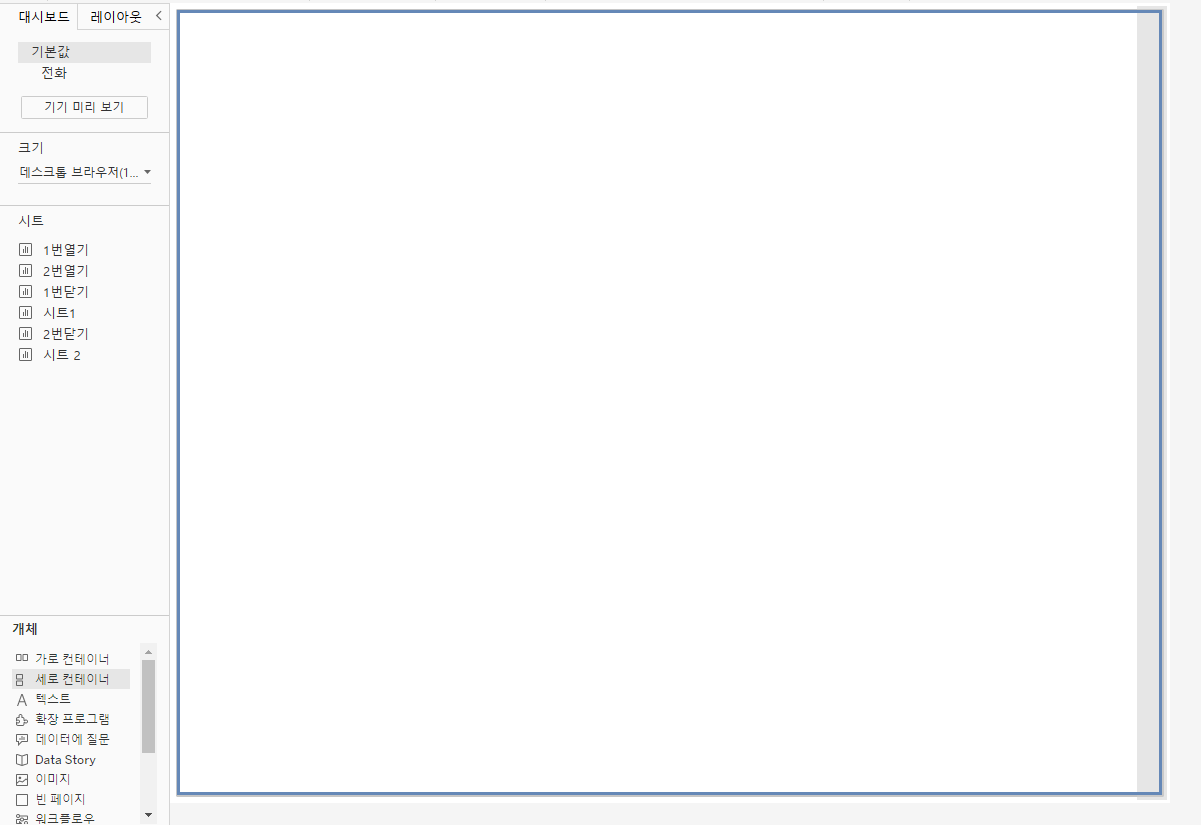
1) 대시보드 추가 버튼을 클릭합니다. (아래 또는 tool 바에서 선택하실 수 있습니다.)


2) <개체> 에서 "바둑판식"으로 "가로 컨테이너"를 올려놓습니다. 이후, 빈페이지를 드래그하여 가로 컨테이너 (파란색 테두리)안에 넣어 놓습니다.


※ TIP!
컨테이너 설계할 때, 가로컨테이너 > 빈페이지 > 세로 컨테이너 > 세로컨테이너 > 나중에 빈페이지 제거
이런식으로 빈페이지를 활용하면 좋습니다. 시트를 구성하기가 훨씬 편합니다.
3) "세로 컨테이너"를 드래그하여 "가로 컨테이너"안에다가 넣습니다.(미묘하게 마우스를 움직여서 아래 사진처럼 음영이 얇게 나와야 들어갑니다.) 이를 한번 더 반복해줍니다.


3) 여기까지 하고 <레이아웃>를 클릭해보면 "항목 계층" 쪽에 "가로 컨테이너"안에 2개의 세로 컨테이너가 속해있는 것을 확인할 수 있습니다. > 이제 빈페이지는 삭제해 주시면 됩니다.


4) 이제 세로컨테이너 안에 시트1과 가로 컨테이너를 넣어줍니다.

5) 가로 컨테이너 안에 "1번열기"시트와 "1번닫기"시트를 넣어줍니다.


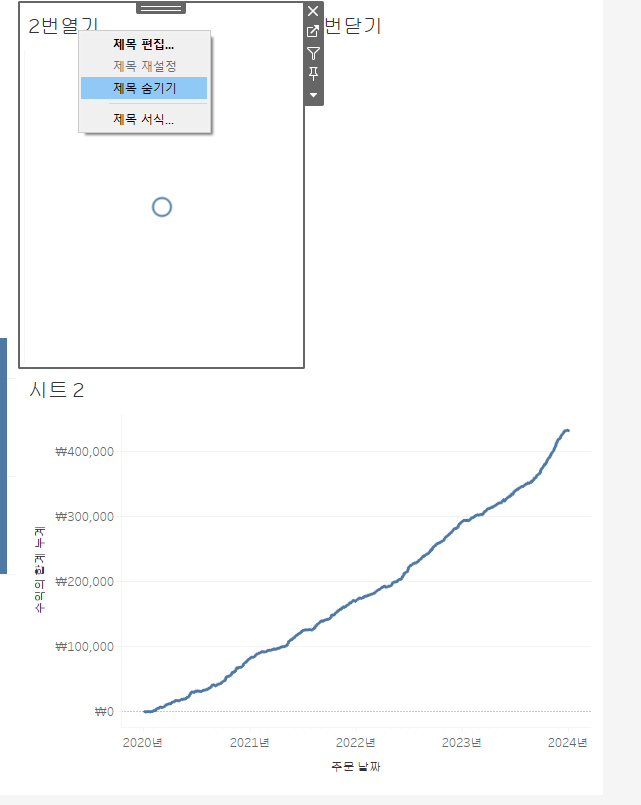
6) 제목에 오른쪽 클릭을 한 후 제목 숨기기를 서택해서 제목을 숨겨줍니다.


7) 오른쪽에 있는 세로 컨테이너도 같은 방법으로 진행하면 됩니다.

8) 마지막으로 제일 위에 있는 항목계층의 가로 컨테이너를 선택 하고 > 아래 삼각 형> 콘텐츠 균등 분할을 선택합니다.
버튼 위치를 드래그로 조정해줍니다.


과정10. 동작 매개변수 설정하기
동적 대시보의 꽃! 대시보드 동작 설정하기 입니다.
1) 메뉴 > 대시보드 > 동작을 선택합니다.

2) 동작 추가을 선택하신 후, 매개 변수 변경을 선택해 줍니다.

3) 다음 사진처럼 설정 후 확인을 클릭합니다.
[매개변수 동작: 1->2] → 1번을 선택하면 2번 시트가 보이지 않게
- 원본 시트:1번열기, 1번닫기 시트만 선택
- 동작 실행 조건: 선택
- 대상 매개 변수: 매개변수_줌2
- 원본필드: 1번버튼스위치
- 선택을 해제할 경우의 결과: 현재 값 유지
[매개변수 동작: 2->1] → 2번을 선택하면 1번 시트가 보이지 않게
- 원본 시트:2번열기, 2번닫기 시트만 선택
- 동작 실행 조건: 선택
- 대상 매개 변수: 매개변수_줌1
- 원본필드: 2번버튼스위치
- 선택을 해제할 경우의 결과: 현재 값 유지


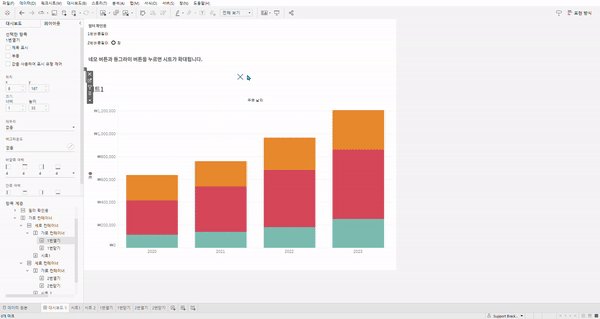
과정11. 줌1 버튼을 누르면 화면에 시트1만 가득 차도록 설정
1) "항목 계층"에서 세로 컨테이너 선택 후 <레이아웃>에서 "값을 사용하여 표시 유형 제어"에서 매개변수 > 매개변수_줌1을 선택해줍니다.

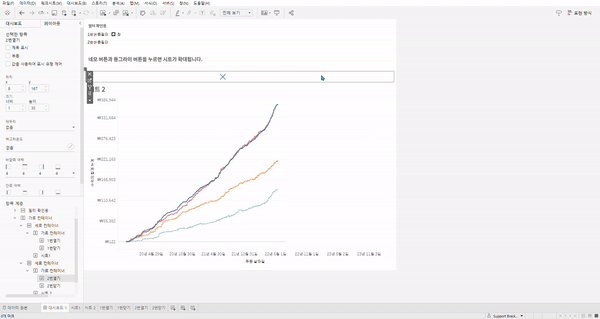
과정12. 줌2 버튼을 누르면 화면에 시트2만 가득 차도록 설정
1) "항목 계층"에서 세로 컨테이너 선택 후 <레이아웃>에서 "값을 사용하여 표시 유형 제어"에서 매개변수 > 매개변수_줌2을 선택해줍니다.

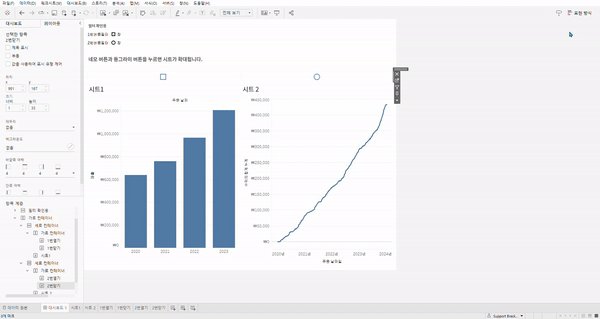
과정13. 줌 out 버튼 모양 선택하기
1) 마지막으로 줌 in 버튼을 클릭하게 되면 차트가 확대되면서, 줌 아웃 버튼 시트가 나오는데요,
아직 모양을 선택해주지 않았기 때문에 보이지 않으실 겁니다.
해당 시트로 가서, 모양을 X로 변경해주시면 됩니다.


여기까지가 동적대시보드 줌 in, 줌 out 제작하기 과정이었습니다.
제작하시다가 궁금하신 사항이 있으시면 언제든지 댓글 달아주세요~!
제작한 파일은 아래에서 다운로드 받으실 수 있습니다.
'테크놀로지와 데이터' 카테고리의 다른 글
| [Tableau] 이중축 차트 - 전후 증감 표현 (0) | 2023.10.06 |
|---|---|
| [Tableau] 별칭 편집에 대하여 (0) | 2023.09.22 |
| [Tableau] REGEXP_REPLACE 함수를 활용한 문자열을 숫자로 보이게 하기 (0) | 2023.09.15 |
| [Tableau] 막대차트에서 막대를 나란히 표현하는 방법 (0) | 2023.01.16 |
| [Tableau] 시스템 날짜 함수로 데이터 추출 기간 컨트롤 (0) | 2023.01.13 |



